What is core web vital ? core web vitals and SEO

You may have noticed that page speed has recently taken center stage in SEO group discussions, with the majority of these discussions centered on Google’s latest speed metric Web Vitals. But there’s a snag. Since Google and other search engines announced that user engagement is a big ranking factor, SEOs have been attempting to obtain the best page speed score possible.
However, the majority of these optimization efforts were focused on debunking a few misconceptions about the ideal page speed ranking. With the launch of Core Web Vitals, Google was able to debunk this myth.
Website owners already know what the optimal pace is to strive for, thanks to Google’s announcement of the latest Web Vitals metrics, but they’re a little more concerned. Nowadays, websites are more concerned with the total scores that come from resources like Page Speed Speed Insights, Pingdom, and GTMetrics.
Despite the fact that these are excellent tools for checking a web page’s pace, the focus has often been on the overall speed rather than the individual user experience metrics, which were more important. Google created the Core Web Vitals concept to ensure that webmasters devote more time to improving the speed metrics that matter to users, rather than the browser or Google bots.

Table of Contents
What are Core Web Vitals
Core Web Vitals, or simply Web Vitals, are a modern generation of performance indicators that examine the speed signals that are critical to providing a superior web experience. In a nutshell, Web Vitals are a collection of basic variables that will be used in Google’s “page experience” ranking, which measures how users perceive a page’s speed, responsiveness, and visual stability.
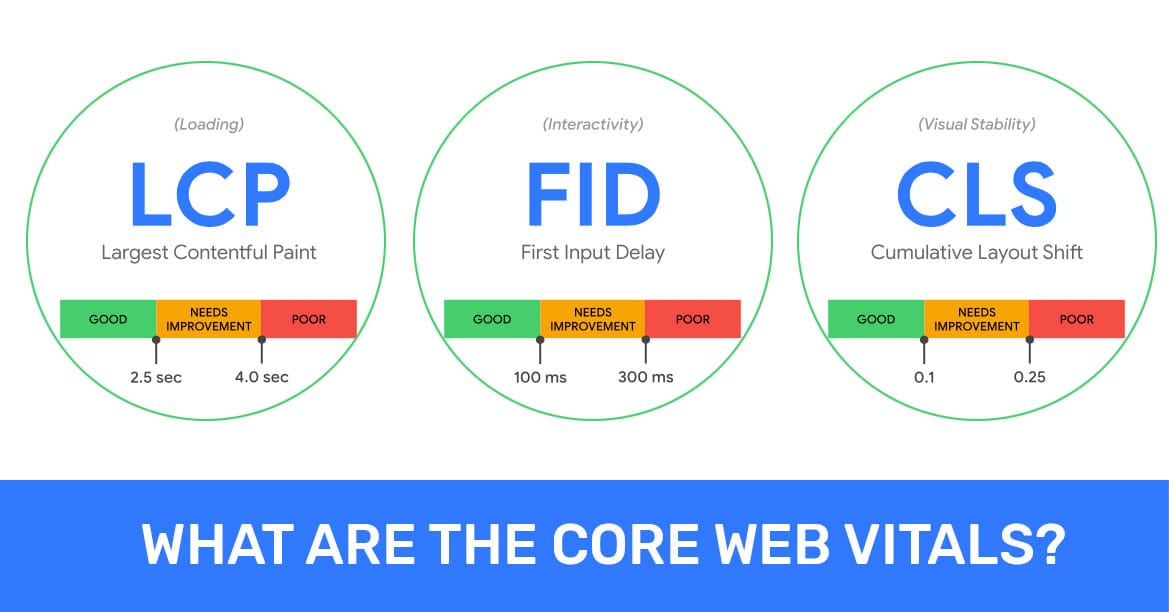
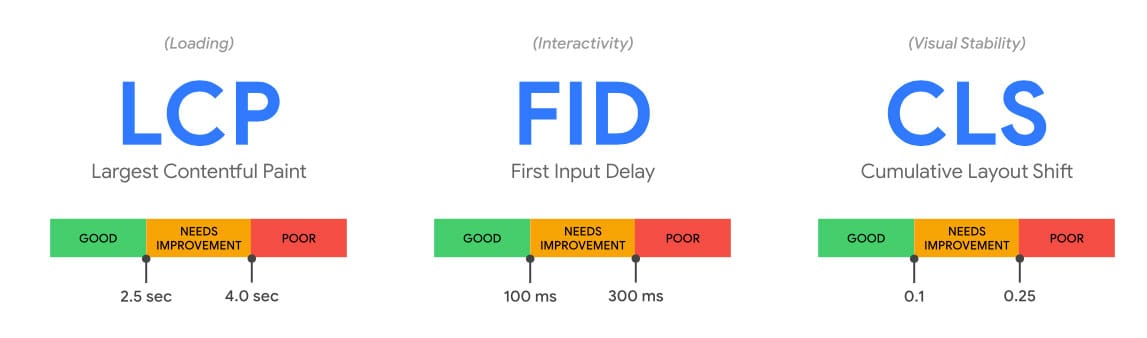
Largest contentful paint (LCP), first input delay (FID), and cumulative layout shift (CLS) are the three core Web Vitals metrics for page speed and user interaction engagement.
Why are Core Web Vitals important
Web Vital enforcement will be the most recent addition to Google’s rating signals. Google will make page experience an official ranking element starting in 2021. Future Google Algorithm Updates will use the core web vitals, as well as current page experience metrics like mobile friendliness, secure browsing, HTTP protection, and no intrusive interstitial, to determine which websites to rate.
When and where will this have an effect on rankings?
Core Web Vitals will become ranking indications for search results in May 2021, according to Google. However, while a high page experience score will help you rank higher, it will not automatically propel you to Google’s top spot.
In fact, Google acknowledges that page experience is only one of several ranking variables that they consider when determining how to rate websites in search. You’ll learn more about how the Core Web Vitals can impact rankings, what site owners can do to boost their success metrics, and some of the resources and know-how you can use to get started – and get ahead – in this article.
Metrics of Core Web Vitals
The Core Web Vitals, which were introduced in May 2020, are important site speed, responsiveness, and visual stability metrics. These three metrics are classified by Google as follows:
1. Largest Contentful Paint (LCP)
The time it takes for a page’s primary content to load is used to calculate LCP. In layman’s terms, it’s the time it takes from when you click on a link to when you see the content on your computer. The render time of the largest picture, video, or text in the viewport has a significant impact on LCP. LCP can be improved by site owners doing the following:
- Getting rid of any third-party scripts that aren’t needed
- Their web host is being upgraded.
- Creating a lazy loading system
- Removing large elements from the page
The optimal LCP measurement time is 2.5 seconds or less.
2. First Input Delay (FID)
The time it takes for a website to become interactive is measured by FID. It is the time it takes for a website to be ready for user interaction such as clicks, scrolls, or keyboard input in layman’s terms. FID is essential to Google because it considers how real-life users communicate with websites. FID can be improved by site owners doing the following:
- Keeping it as simple as possible (or deferring JavaScript)
- Getting rid of any non-essential third-party scripts
- Using the cache in your browser
FID should be measured in less than 100 milliseconds.
3. Cumulative Layout Shift
CLS is a metric that tests a page’s visual stability. In layman’s terms, this is the sum of unforeseen visual page content layout change. CLS can be reduced by site owners doing the following:
- For any media, using fixed size attribute dimensions (video, images, GIFs, infographics, etc.)
- Assuring that ads have a designated area
- Adding new user interface elements underneath the fold
CLS should be calculated to be less than 0.1.
Measurement and reporting tools for Core Web Vitals
Now that you’ve learned about the three signals that go into Core Web Vitals, you can concentrate on what matters most: measuring and reporting. In other words, do you monitor your progress with Core Web Vitals and, if you have a problem, how do you resolve it?
Google has made monitoring the Core Web Vitals very easy because it thinks they are important to all web interactions. For each Core Web Vital, Google’s Chrome User Experience Report gathers anonymized, real user measurement data.
This information allows site owners to easily evaluate their results without having to manually implement analytics on their websites. It also drives PageSpeed Insights and the Core Web Vitals report in Search Console.
Core Web Vitals and SEO
Core Web Vitals and SEO.
Conclusion
This implementation of Core Web Vitals can seem daunting to website owners, but obtaining a perfect score improves user experience and canincrease conversions by a factor of ten. The average page load time for mobile devices and desktop computers, according to Google, is less than 3 seconds. The majority of common traffic-generating websites load in under 4 seconds.
If your website takes a long time to load, your visitors will automatically leave and go to a competitor’s website instead. This scenario also contributes to “click rage,” which occurs when a user is frustrated by a delayed response from the site and repeatedly clicks on a web page.
For many advertisers, click rage is a useful insight into how to enhance the user experience on their website. It will be easier for webmasters to optimize their sites for better SERP rankings now that Google has laid out these metrics and prioritized user experience above all else.
Useful links
Largest Contentful Paint (LCP)